[試] 続・世界で1つだけ!『個人名刺の自作方法』 | 裏面はレーダーチャートでトピック紹介
![[試] 続・世界で1つだけ!『個人名刺の自作方法』 | 裏面はレーダーチャートでトピック紹介](https://marubon.info/wp-content/uploads/name-card-own-composition-back-side-01-1024x683.jpg)
こんにちは、marubon(@marubon_jp)です。
前回のエントリにて個人名刺の自作方法を紹介しましたが、裏面の作成について後々補足すると書きながら今までできていませんでした。
本エントリでは、一つの作例として裏面デザインのちょっとしたアイディアとソフトウェアを使用した自作方法について紹介したいと思います。
スポンサーリンク
アウトライン
本エントリのアウトラインです。
スポンサーリンク
前回のおさらい
一応おさらいということで、前回エントリでは以下のアウトラインに従って、自作方法を紹介しました。今回は、欠損していた「4. 名刺のデザイン(表・裏)」の裏面について紹介します。
[試] 世界で一つだけ!『個人名刺の自作方法』 |
使用ツールの紹介
私が今回使用したツールをまとめておきます。
- Microsoft Word 2010
- 最終的に用紙に印刷する名刺データは、Wordを使用して作成しています。
Microsoft Word 2010 – Office.com |
- Microsoft Excel 2010
- 名刺裏面のデザインのチャート(グラフ)を作成するために使用しています。
Microsoft Excel 2010 – Office.com |
- Gimp 2.8
- 裏面のレーダーチャート周りの画像のレタッチに使用しています。オープンソースの画像処理ソフトウェアでフリーで使用可能です。LinuxやUnixを使用されている方はすでに知っている方も多いと思います。レイヤーも使用でき、高機能です。
GIMP – The GNU Image Manipulation Program |
4. 名刺のデザイン(表・裏)
名刺の裏面のデザインについて検討したいと思います。
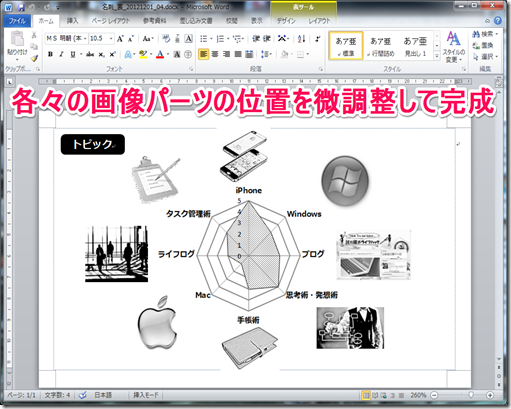
具体的にデザイン作成のプロセスを見ていきます。最終的なゴールがわかるように完成版の名刺を載せておきます。(拡大して表示しているので、画像が荒くなっています。クリックすると原寸大で確認可能です。)

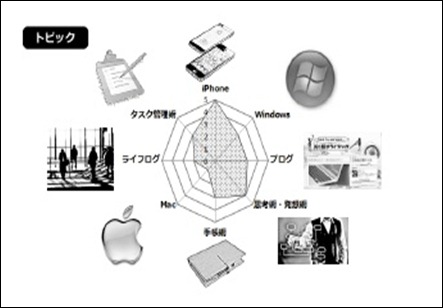
今回は、ブログの紹介が主な目的なので、扱うトピックを裏面のデザインとすることにしました。単純に記載するだけではなく、わかりやすさを重視し、レーダーチャートと画像を用いることにします。選定したトピックは、以下の通りです。
- iPhone
- Windows
- ブログ
- 思考術・発送術
- 手帳術
- Mac
- ライフログ
- タスク管理術
作成方法の概要は以下の図解の通りとなります。
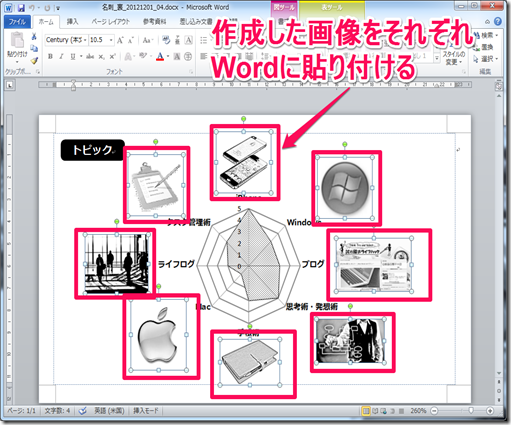
レーダーチャートは、Excelを用いて作成します。画像パーツに関しては、GIMPを用いて画像素材から加工して作成します。最終的にWordに張り付け統合します。尚、Wordでは、事前に描画領域の作成が必要になります。作成方法は、以下前回のエントリに記載してあるので、そちらを参照して下さい。
試行錯誤ライフハック: 世界で一つだけ!『個人名刺の自作方法』 |
では、レーダーチャートと画像の加工方法について具体的に紹介したいと思います。
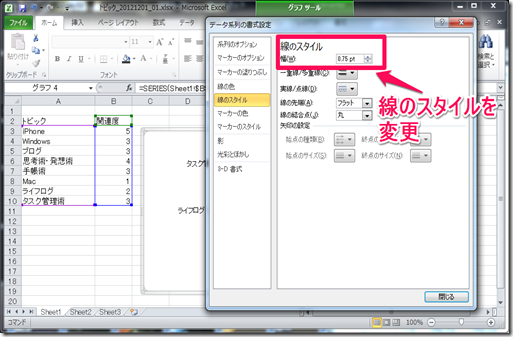
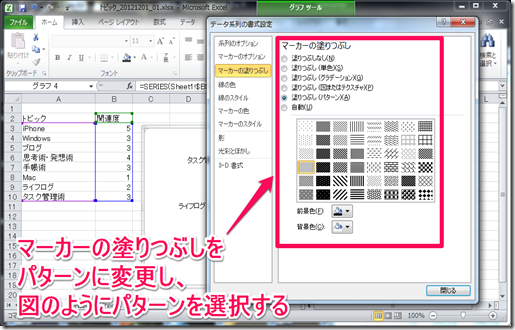
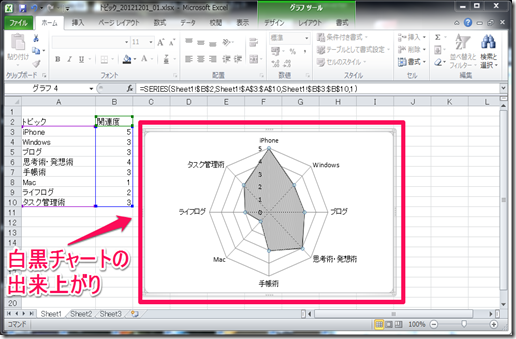
レーダーチャートの作成方法
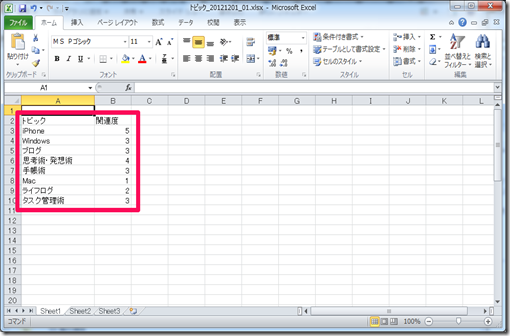
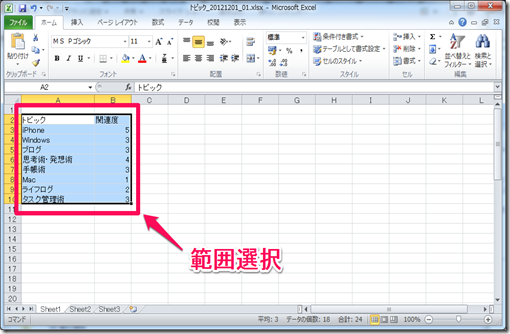
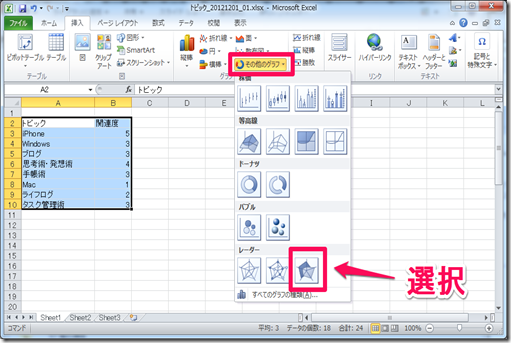
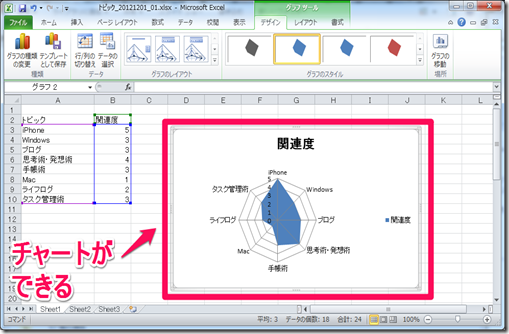
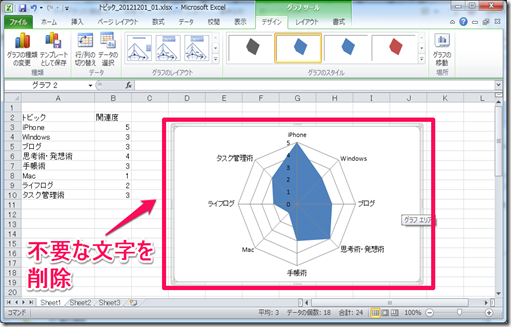
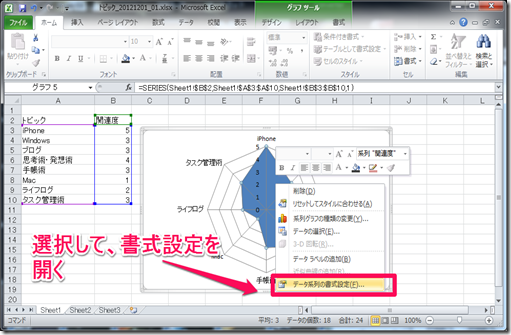
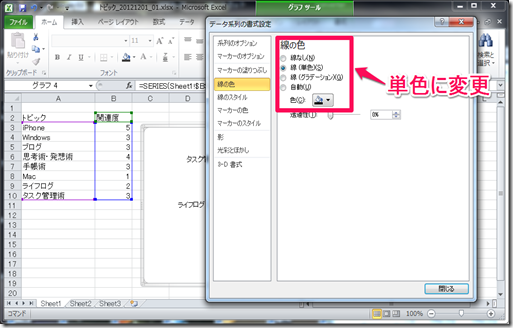
レーダーチャートは、Excelを使用して作成します。作成プロセスをスクリーンショットを用いて解説しているので、以下を参照して下さい。
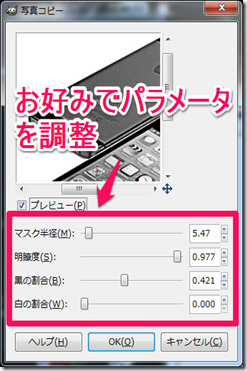
画像パーツの加工方法
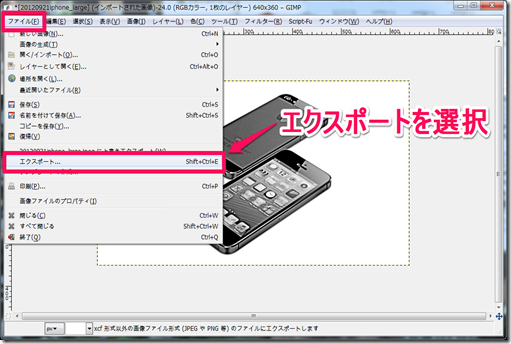
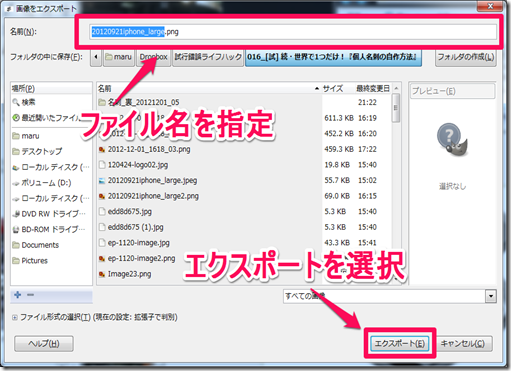
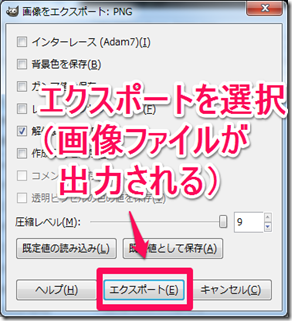
次に画像パーツの加工方法について説明します。パーツは複数ありますが、全て同じ手法を用いているので、代表してiPhoneの画像の加工のみ記載します。画像パーツは、GIMPを使用して加工しています。スクリーンショットを用いて解説しているので、以下を参照して下さい。
まとめ
いかがでしたでしょうか。ブログ紹介を目的とした個人名刺の裏面作成について紹介しました。自作するメリットは前回のエントリで述べた通り色々とあるので、興味がある方は挑戦してみて下さい。
後書き
とりあえず、明言していた個人名刺作成(裏面)は対応できたということでホッとしています。
本エントリが少しでも何方かのお役に立てることを願って、marubon(@marubon_jp)でした。





















![[試] WordPressテーマ STINGER3の時代が来た。だからこそその先へ!一歩先行く+αカスタマイズ術 #Stinger-WP](https://marubon.info/wp-content/uploads/OZPA_sutusugataiine-300x185.jpg)

![[試] 手帳リフィルテンプレートを無料公開 | ほぼ日手帳、フランクリンプランナー合わせ技、カスタマイズ可能](https://marubon.info/wp-content/uploads/announcement-release-of-planner-template-01-300x185.jpg)
![[試] これは便利!Pocketに保存したエントリの紹介記事を自動生成するWordPressプラグイン Pocket News Generator](https://marubon.info/wp-content/uploads/intro-wordpress-plugin-pocket-news-generator-01-300x185.png)
![[試] 表示速度改善のその先へ!進化するWordPressプラグイン SNS Count Cache](https://marubon.info/wp-content/uploads/intro-update-wordpress-plugin-sns-count-cache-3-01-300x185.png)
![[試] 写真から簡単に鉛筆画を作成する方法](https://marubon.info/wp-content/uploads/method-create-pencil-drawing-from-photo-01-300x185.jpg)
![[試] 目標達成のためのTIPS | 意識に浸透させるための工夫](https://marubon.info/wp-content/uploads/device-goal-achievement-01-300x185.jpg)
![[試] 記事に閲覧所要時間を表示する方法 | 閲覧所要時間の表示により読者の情報収集を効率化](https://marubon.info/wp-content/uploads/method-display-required-time-to-read-01-300x185.jpg)
![[試] HTTPヘッダ確認方法 | HTTPリクエストヘッダ、HTTPレスポンスヘッダを取得して通信内容を確認](https://marubon.info/wp-content/uploads/method-confirm-http-header-01-300x185.jpg)
![[試] 高音質プレーヤーで音楽を楽しむ | 高音質ソフトでPCオーディオをレベルアップ](https://marubon.info/wp-content/uploads/method-improve-sound-quality-with-music-player-01-300x185.jpg)