[試] 各種ブログパーツの特徴と有効活用のコツ | 配置場所と機能の網羅性の考慮


こんにちは、marubon(@marubon_jp)です。
今回は、ブログパーツ(ウィジェット)について紹介したいと思います。
本格的に?ブログを書き始まって約1ヶ月、まだ初心者の域を脱しないものの、ブログパーツを色々と試してきました。その経験から、代表的なものと有効活用するためのコツを紹介したいと思います。
尚、ここで紹介するブログパーツの個別の説明は、別途ポスト予定です。
ブログパーツ(ウィジェット)の利用意義と利用するメリット
ブログパーツとは端的に言うとブログに追加できるパーツの事をいいます。では、様々なブログパーツが公開されていますが、なぜそれらを使用するのか最初に考えてみましょう。
まず、皆さんはブログをどのような姿にしたいでしょうか。概ね以下のような姿だと思います。取り扱うトピック及びその文章が、読み手から興味・関心が持たれ、有益と感じてもらえる状況です。
- 読み手が内容に興味・関心を持ってくれている
- 読み手が内容について納得し、有益と感じてくれる
上記のようなブログは、ソーシャルメディア上での口コミやランキングサイトの上位に入ることで結果的に訪問者数やPVが増加していきます。
- 訪問者が増える(多い)
- ページビュー(PV)が増える(多い)
- SNSでの共有やEvernote等へのクリッピング、RSS購読がされる
そのための大前提として、自分のブログの存在を可能な限り多くの人に知ってもらう必要があります。記事の品質そのもについては、以下のエントリで言及しているものの、内容の良し悪しを判断してもらう前に読者の目に入らないと何も始まりません。
試行錯誤ライフハック: わかりやすいブログの大黒柱、骨子作成のススメ | マインドマップ、OPQ分析、仮説思考の応用 |
では、その課題を解決するためには(多くの人にブログの存在を知ってもらうためには)、どうしたらよいでしょうか。そこが肝になります。答えは、ソーシャルメディアの力を借りる事です。そのためにもっとも手軽な方法が、ブログパーツの有効活用になります。昨今のSNSブームも背景にあり、最近ではソーシャルメディアとの連携を重視したブログパーツが多く、読者と接点を持つための様々なトリガを提供してくれています。これはブロガーにとって強い味方であり、活用しない手はありません。
ブログパーツ(ウィジェット)の種類(型)
これよりブログパーツは、ウィジェットと呼びます。ご了承ください。
それでは、どのような種類のウィジェットがあるのか見ていきましょう。大きく分けると以下の3つになると思います。この呼称は、一般的な呼び方ではなく、私が勝手につけているので参考までとして下さい。
- ソーシャルメディア評価連携型
- これは、ソーシャルメディアにおける評価(Twitterにおけるツイート数やはてなブックマークのブックマーク数等)を読者に表示することで、「多くの方が読んでいるのであなたもどうですか?」と提案するタイプのウィジェットです。 kakaku.comで評価が高いものに人が流れるのと同様の心理を応用したものです。
- 関連記事提案型
- これは、主にブログ内の記事間の関連を調査し、読者が現在閲覧している記事の関連記事を提案してくれるウィジェットです。興味がありそうな記事を提案することでもう一本記事を読んでもらえる可能性を高めてくれます。
- 評価共有購読ボタン提示型
- これは、評価(Twitterのフォロー、Facebookのいいね!等)、共有(Twitterのツイート、Facebookのシェア等)、購読(Twitterのフォロー、RSS登録等)を行うためのボタンを提供するウィジェットです。ある意味投票ボタンを提供するウィジェットといってもよいかもしれません。記事の良し悪しはこれだけで決まりませんが、ソーシャルメディア内での評価の一つの指標になるといってよいと思います。
よって、この3つのウィジェットを如何に組み合わせて使用するかが利用のコツ(ポイント)になります。もちろん、ウィジェットを有効活用するためには、上記だけではなく、カスタマイズ性やアクセス統計の取得可否、機能等を総合的に判断する必要があります。
ブログパーツ(ウィジェット)の紹介
ひとえにウィジェットといっても色々あります。今回紹介するウィジェットは以下の7つです。
- Zenback
- LinkWithin
- nrelate
- Wibiya
- 忍者おまとめボタン
- ローソンガジェット
- Topsy
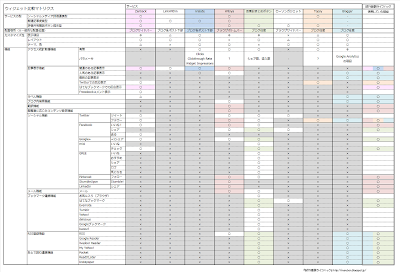
それぞれの特徴を踏まえ、如何に組み合わせるかが利用上のコツとお話ししましたが、まずウィジェットに備わる機能がわからないと話が進みません。そこで、私の独断と偏見が入っていますが、比較表を作ってみました。こちらをベースに各ウィジェットを説明していきます。(半分寝ながら作ってたので、多少誤植がある可能性大です。間違いがあった場合は、ご指摘いただけると幸いです)
縦軸がサービス名(ウィジェット名)、横軸が比較の観点を表しています。大枠の切り口としては以下のようになります。
- サービスの型
- これは、ウィジェットの種類と特徴で述べた型になります。一つのウィジェットで複数の型を備えるものがあるので、3種類のどこに該当するのか○×をつけています。
- ウィジェットの配置場所
- そのウィジェットの一般的な配置場所を示しています。配置場所は、ウィジェットを使用する上で読者のアクセス仕方に大きな影響を与える要素となるため重要です。
- カスタマイズ性
- 表示対象の選択可否やウィジェットの色等のカスタマイズしやすさをあらわします。
- 機能
- これは、記載している各種機能の有無をあらわします。機能の部分については、×がその機能を持たないことを意味します。
色がついているセルがありますが、これはこのブログで使用しているウィジェット及びその機能です。右端の列でどの機能をどのウィジェット上で使用しているか確認できます。また配置場所は、以下のレイアウト図にマッピングしてあるので参考にして下さい。

ブログパーツ(ウィジェット)の組み合わせのコツ
では、ウィジェットを組み合わせる上でのポイント(コツ)を述べたいと思います。考慮事項と言ってもよいかもしれません。要点は、ソーシャルメディア連携機能を持つウィジェットの配置位置と機能の網羅性をあげるように、そもそものウィジェットの選択、その後の配置位置、機能の設定を行うことです。
- 配置位置の網羅性の確保
- 読者の動きをすべてトレースするのは困難です。したがって、完璧が無理なのは承知の上で、どこからどう来てもよいように受け口となるウィジェットのカバレッジをあげておくことがポイントになります。
- ウィジェットの配置位置は、読者の記事の読み筋を想定して、始点と終点に配置するように心がけます。また、記事を途中で読みとめた場合でも、何らかの記事の提案であったり、リンクが目に入るように配置します。
- これを実現するためには、各ウィジェットの配置可能位置と提供可能なソーシャルメディア連携機能の特性を見極めて、重複しないように配置するようにします。私のブログは、この考え方に従ってウィジェットを配置しています。まだ完全ではないですが、ウィジェット比較マトリクスとレイアウト図を見て頂ければ、意図は伝わるかと思います。
- 機能の網羅性の確保
- ご存じの通りソーシャルメディアはたくさんあり、読者がどこで何を評価、共有してくれるかわかりません。よって、ソーシャルメディア連携機能も可能な限り網羅することが望ましいです。
- そのためには、各ウィジェットが提供可能な機能を把握した上で、配置の網羅性を考えながら、機能も網羅できるようにウィジェットを選択、設定するようにします。
- 完璧ではありませんが、ウィジェット比較マトリクスの右端を見ると各種ウィジェットを組み合わせにより、機能が網羅されていることがわかるかと思います。
尚、網羅性を上げるために何でも付け加えればよいというわけではありません。ウィジェットを増やせば増やすほど、処理と通信が増えレスポンスタイムの遅延につながります。劇的に遅くなることはまずないと思いますが、同じ機能を配置をずらして提供する以外は、漏れなくダブりなく使用することが理想です。
ウィジェット比較マトリクスとして、各ウィジェットの特徴及び使用可能な機能、配置可能な位置がわかると思うので、これを使用して自分のブログのレイアウトにあったウィジェットの導入を検討してみてはどうでしょうか。
まとめ
今回は、各種ブログパーツ(ウィジェット)の有効活用のコツとして、ソーシャルメディア連携機能を持つウィジェットの配置位置と機能の網羅性をあげるように、そもそものウィジェットの選択、その後の配置位置、機能の設定をが重要であることをお伝えしました。
また、ウィジェットの特徴を3つの「ソーシャルメディア評価連携型」、「関連記事提案型」、「評価共有購読ボタン提示型」というカテゴリに分け、ウィジェット比較マトリクスという形で各ウィジェットを紹介しました。
繰り返しになりますが、これを機会にウィジェット比較マトリクスをベースとして、自分のブログのレイアウトにあったウィジェットの導入を検討してみてはいかがでしょうか。
尚、各ウィジェットのより詳細な紹介は次のエントリで行いたいと考えています。
後書き
ウィジェット比較マトリクスの作成が想定外に時間がかかりました。
単純に各ウィジェットを軽く紹介するだけの予定だったのですが。。。。
機能の誤認や誤植があった場合は、お手数ですがご指摘いただけると助かります。
このエントリが少しでも誰かのお役に立てることを願って、marubon(@marubon_jp)でした。


![[試] WordPressテーマ STINGER3の時代が来た。だからこそその先へ!一歩先行く+αカスタマイズ術 #Stinger-WP](https://marubon.info/wp-content/uploads/OZPA_sutusugataiine-300x185.jpg)
![[試] 手帳リフィルテンプレートを無料公開 | ほぼ日手帳、フランクリンプランナー合わせ技、カスタマイズ可能](https://marubon.info/wp-content/uploads/announcement-release-of-planner-template-01-300x185.jpg)
![[試] これは便利!Pocketに保存したエントリの紹介記事を自動生成するWordPressプラグイン Pocket News Generator](https://marubon.info/wp-content/uploads/intro-wordpress-plugin-pocket-news-generator-01-300x185.png)
![[試] 表示速度改善のその先へ!進化するWordPressプラグイン SNS Count Cache](https://marubon.info/wp-content/uploads/intro-update-wordpress-plugin-sns-count-cache-3-01-300x185.png)
![[試] 『理想の手帳探し』の終着駅、『リフィルの自作』をしてみた](https://marubon.info/wp-content/uploads/method-planner-refill-own-composition-01-300x185.jpg)
![[試] 写真から簡単に鉛筆画を作成する方法](https://marubon.info/wp-content/uploads/method-create-pencil-drawing-from-photo-01-300x185.jpg)
![[試] 高音質プレーヤーで音楽を楽しむ | 高音質ソフトでPCオーディオをレベルアップ](https://marubon.info/wp-content/uploads/method-improve-sound-quality-with-music-player-01-300x185.jpg)