[試] WordPressテーマ STINGER3の時代が来た。だからこそその先へ!一歩先行く+αカスタマイズ術 #Stinger-WP
![[試] WordPressテーマ STINGER3の時代が来た。だからこそその先へ!一歩先行く+αカスタマイズ術 #Stinger-WP](https://marubon.info/wp-content/uploads/OZPA_sutusugataiine-1024x683.jpg)
WordPressテーマ STINGERユーザーによる連載ブログ企画「Stinger Advent Calendar 2013」の参加記事です。
WordPressテーマ STINGERの時代がやってきました。だからこそその先も見てみたい。このエントリでは、STINGERを更なる高みにいざなうカスタマイズ術を紹介します。
どちらかというとWeb界隈の基礎知識を持っている中級から上級者向けの内容になっています。
スポンサーリンク
アウトライン
スポンサーリンク
プロローグ
WordPressテーマ STINGERとの出会いと別れ
私がWordPressテーマ STINGER(以下)に出会ったのは2013年4月、独自ドメインを取得し、WordPressでブログを始めた時でした。そのとがった姿に一目惚れ、早速運用し始めました。
そして、改善点を開発責任者であるENJIさんにフィードバックしていた時期もありました。ENJIさん宛のメールに「Stingerの利用者が増えるとよいですね」なんて書いていたのが今となっては懐かしい思い出です。それが現在Stinger3公式サイトのTHANKSに当サイトが掲載されている所以です。
その後ですが、個人的に色々と試したい事があり、Stingerのコンセプトにインスパイアされながら、私なりの工夫を組み込んで一から設計・コーディングしなおしたのが、以下WordPressテーマ Organizerです。
[試] WordPressテーマの自作をしました | WordPressテーマ Organizer |
このエントリでは、この取り組みの中からSTINGERのカスタマイズに役に立ちそうな情報を紹介したいと思います。とはいっても、色々ありすぎて全ては無理です。公開済みの物も併せて可能な範囲で共有します。
尚、functions.php等を修正するカスタマイズが多いです。不正なコードの場合、画面が真っ白になって操作できなくなったなんてことが普通に発生するので、編集する前に必ず対象のバックアップを取得するようにして下さい。
若干煽りを入れて、「STINGERとの別れ」なんて書きましたが、アップデート含めてSTINGERのコード内容はウォッチしています。ここまで利用者が多くなってしまうと、自由に大きな改修ができなくなるのですが、現実的な改善点があれば引き続きENJIさんに連携したいと考えています。
全体概要 – このエントリで取り扱うトピック
さて本題に入る前に当エントリの全体感をを説明しておきます。
大きく分けて「SEO対策強化」、「サイト表示速度高速化」、「ユーザビリティ向上」、「セキュリティ強化」のカスタマイズ術から構成しています。
SEO対策強化
SEO対策を強化するための施策を紹介します。と一言で言えるのですが、より正確に言うと、作者が伝えたいこと、重要だと考えていることを検索エンジン、ひいては読者に伝えやすくする工夫を紹介します。
サイト表示速度高速化
自分のサイトの表示速度をあきらめていませんか?少しずつでも改善のために始められることがあります。
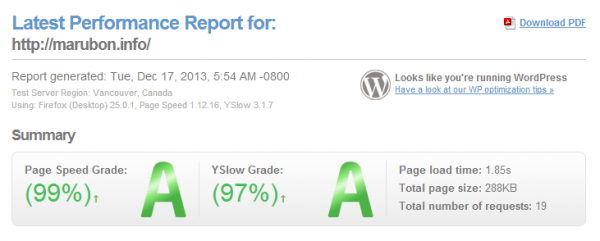
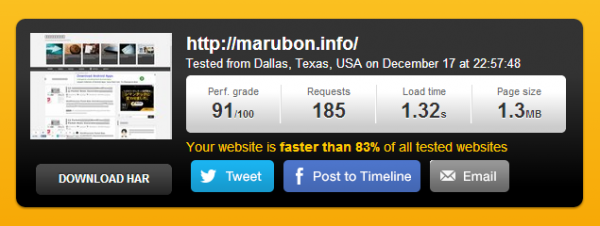
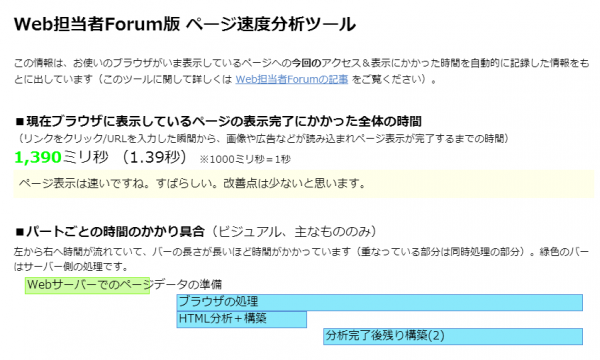
以下は、当サイトのサイト表示速度の計測結果です。GTmetrix、pingdom、Web担のブックマークレットのレポートになります。
もちろんインフラ側での対応も含めた結果ではあるのですが、テーマその物や付随するレイヤーでも様々な工夫を行っています。その一端としてテーマカスタマイズ時の工夫とWordPressプラグインを使用した改善方法を紹介します。



ユーザビリティ向上
ユーザのサイトの使いやすさを改善するためのカスタマイズ方法を紹介します。当サイトのグローバルメニューとスライダーに関する工夫の紹介です。
セキュリティ強化
WordPressテーマをカスタマイズする上でセキュリティを向上させるために注意すべき点を紹介します。
SEO対策強化
カテゴリページをまとめ記事として有効活用する方法
カテゴリページをコンテンツとしてもっと有効活用できたらと悩んでませんか?おまたせしました。一般的にあまり意識されていないカテゴリページを最大限に活かす方法を教えます。
具体的には、カテゴリの正規化や記事の表示順序最適化や低品質ページのnoindex化等を行い、検索エンジンに好かれるカテゴリページの作り方を紹介しています。
[試] 衝撃!カテゴリをまとめ記事として洗練する方法 | カテゴリ構造化によるSEO対策強化 |
meta descriptionを有効活用する方法 + SNS対応強化
記事について「伝えたいことはしっかり伝える」ための方法です。
記事の概要は、タイトルと共に内容を端的に伝えるために大変重要です。よって、先頭からXX文字というように機械的に抜粋したものを使用するのではなく、作者が伝えたいことがわかるように情報を提供すべきだと考えています。
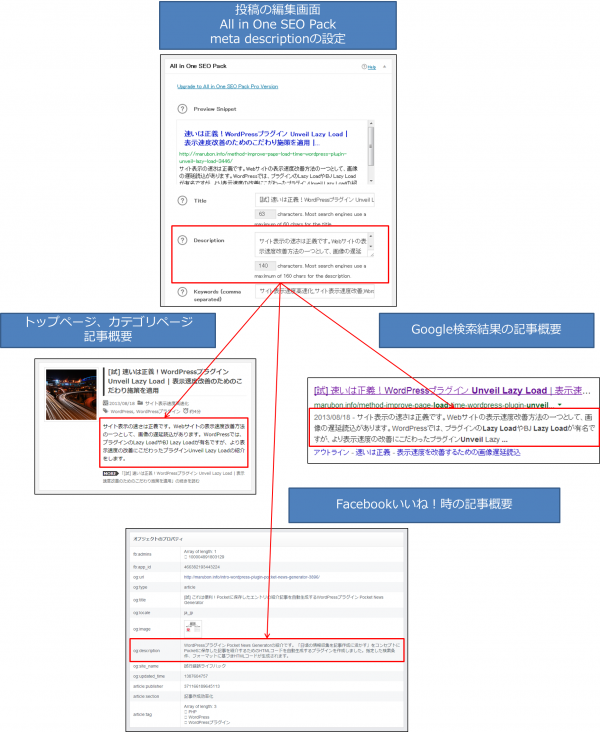
ここでは作者が伝えたい記事の概要をmeta descriptionとして設定し、それをトップページ、カテゴリページの記事の概要、及びFacebookのいいね!等でシェアされた時の概要に活用する方法を紹介します。

[試] meta description(メタデスクリプション)の有効活用 | トップページ各記事の説明文に使用する方法 |
[試] meta description有効活用によるSNS対応強化 | 手間をかけずに質の高い概要を伝える方法 |
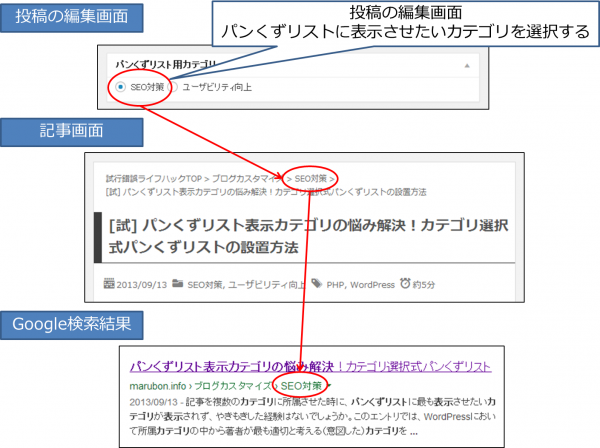
表示カテゴリ選択式リッチスニペット対応パンくずリストの活用
リッチスニペットに対応したパンくずリストは、サイト内部リンク構造、Google検索結果におけるサイト構造のアピールに少なからず影響を与えます。だからこそ自分の意図したカテゴリを表示することが重要にになります。それを実現するための方法を紹介します。

[試] パンくずリスト表示カテゴリの悩み解決!カテゴリ選択式パンくずリストの設置方法 |
HTML5 + 構造化データマークアップの適用とIn-depth articles対応
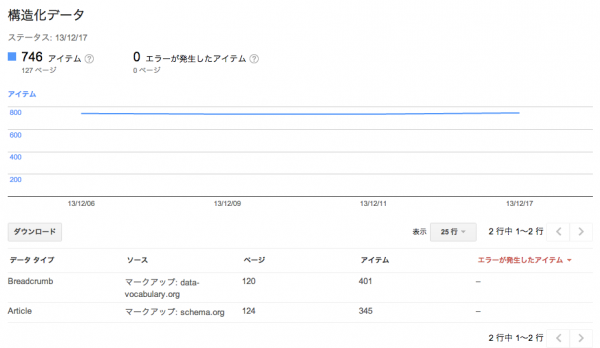
当サイトでは、HTML5化した上で以下ウェブマスターツールが示すように構造化データマークアップ(schema.org)の適用を行っています。

現在のところSEO効果があるとは言われていませんが、Googleによる構造化データ マークアップ支援ツールの提供や海外でのIn-depth articlesの導入等、動きは活発です。将来のSEOを見据えて対応はしておいて損はないでしょう。
ということで、HTML5とschema.orgを適用する上でのノウハウを紹介します。
ここに記事のリンクが入るはずだったんですが。はい執筆途中で間に合いませんでしたよ(´・ω・`)
今後のお楽しみということで。
サイト表示速度高速化
jQuery読み込み位置の最適化
JavaScriptの読み込み位置を気を付けている方は多いのですが、WordPressにおけるjQuery本体やプラグインのjQueryライブラリの位置を気にされていますか?このエントリでは、それらの読み込み位置を最適化し表示速度を改善する方法を紹介します。
[試] サイト表示速度を高速化する方法 | WordPress jQuery読み込み位置の最適化 |
画像の最適化
「表示速度を改善するのに画像圧縮した方が良いのはわかるけど、毎回そんなことは面倒でできないよ」とあきらめていませんか?
ここではWordPressのテーマカスタマイズとプラグインの組み合わせにより、画像最適化作業を自動化し、対応負荷を大幅に軽減する方法を紹介します。
[試] サイト表示速度を高速化する方法 | 画像最適化による表示速度改善 |
CSSスプライトの適用
これはカスタマイズでアイコン等の画像を追加されている方向けの記事です。複数の画像を結合することで、HTTPリクエスト数を削減し表示速度を改善します。
表示時は、CSSを用いて結合された画像から必要な部分を切り出して使用します。
| [試] サイト表示速度を高速化する方法 | CSS Sprite(CSSスプライト)による表示速度改善 |
Webフォントの適用
これもカスタマイズでアイコン等の画像を追加されている方向けの記事です。このエントリではWebフォントを活用する方法を紹介します。ただWebフォントを適用するのではなく、読み込み容量を最低限に抑えるための工夫も併せて紹介しています。
Webフォントを適用する理由は以下の通りです。
使用するアイコンの種類やサイズ、色等が少ない内はCSS Spriteの方が読み込み容量を抑えられるのですが、パターンが増加すると増えた画像の数だけ容量が増えるため表示速度改善という意味では不利になってきます。
そんな時に有益なのがWebフォントの適用です。サイズや色をCSSで制御できるためパターンが多い場合でも容量を抑えられるメリットがあります。
[試] サイト表示速度を高速化する方法 | アイコンフォント(Webフォント)による表示速度改善 |
画像の遅延ロード
サイト上にある画像を一度に読み込んでしまうと時間がかかる。そこで画像のスクロールにあわせて順次読み込む方式にするのが画像の遅延ロードです。初回読み込み時の読み込むデータ容量とHTTPリクエスト数を削減することで、表示速度の改善をはかります。
画像の遅延ロードプラグインといえば、Lazy LoadやBJ Lazy Loadが有名ですが、読み込みデータ容量とHTTPリクエスト数の点で改善をはかったUnveil Lazy Loadというプラグインを自作しました。
以下は、代表的なWordPressプラグイン Lazy LoadやBJ Lazy LoadとのjQueryプラグインの読み込みデータ量の比較です。以前書いた記事の抜粋なので比較対象のバージョンが古いかもしれませんが、Unveil Lazy Loadは、読み込みデータ量を最大で80%削減(BJ Lazy Load比)できています。
| WordPressプラグイン | Lazy Load(Ver 0.5) | BJ Lazy Load(Ver 0.6.10) | Unveil Lazy Load(Ver 0.1.3) | Unveil Lazy Load(Ver 0.2.0) |
|---|---|---|---|---|
|
jQueryプラグイン 読み込みファイル数 |
2 | 1 | 1 | 1 |
|
jQueryプラグイン 読み込みデータ量 |
2.19KB | 2.87KB | 0.87KB | 0.60KB |
具体的な改善点と効果については、以下のエントリーを参照して下さい。画像が多いサイトほど効果があらわれやすいです。
WordPressのプラグインレポジトリにも登録済みなので、興味がある方は試してみて下さい。尚、プラグインの組み合わせによっては、正しく動作しない場合もあるようです。その場合は、無効化して下さい。
[試] 速いは正義!WordPressプラグイン Unveil Lazy Load | 表示速度改善のためのこだわり施策を適用 |
[試] 表示速度でお悩みの方に。WordPressプラグイン Unveil Lazy Loadアップデートのお知らせ |
プラグイン同梱画像の最適化
意外と気づかれていない方が多いのですが、プラグイン内で使用されている画像は圧縮されていないことが多いです。
アップグレードされる毎にやりなおす必要がでてきますが、表示速度の改善は小さなことの積み重ねです。気になる方は、圧縮することをおススメします。
ユーザビリティの向上
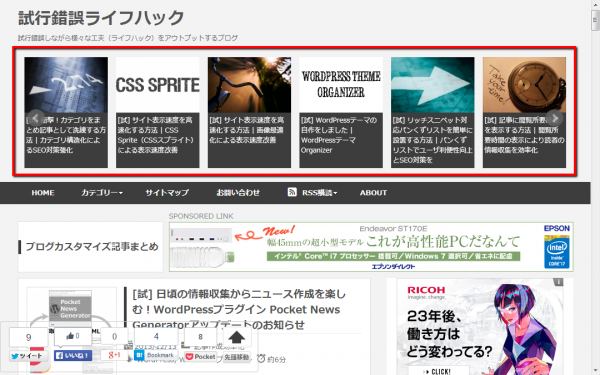
スライダーによるピックアップ記事の表示
当サイトで使用しているスライダーの実装方法の紹介です。といいたいのですが、本エントリでは使用しているjQueryプラグインの紹介にとどめます。

利用しているのはjQueryプラグイン bxSliderです。指定したブロック単位でスライドショーできる上、パラメータの指定によりスピードやスライドする間隔等、柔軟に設定できるのでおススメです。
jQuery Content Slider | Responsive jQuery Slider | bxSlider |
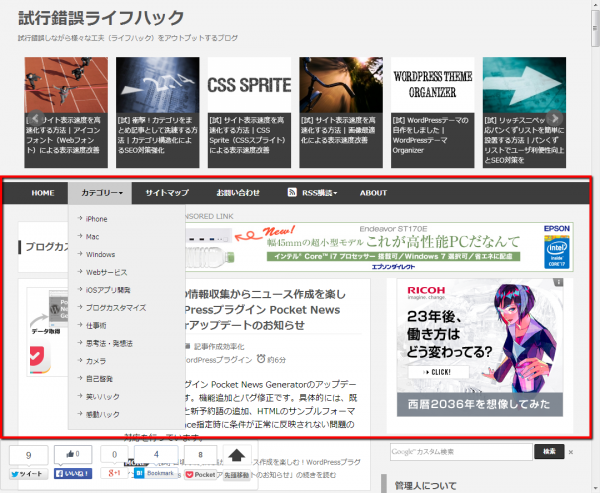
クリック開閉式グローバルメニューの適用
当サイトで使用しているクリック開閉式のグローバルメニューの実装方法の紹介です。といいたいのですが、本エントリでは使用しているjQueryプラグインの紹介にとどめます。

当サイトでは、途中からスクロールに追随する動きをしますが、これはこのプラグインの機能ではなく、私の独自実装です。別の機会にでも記事化します。
利用しているのは、jQuery Mega Drop Down Menu Pluginです。色々試しましたが、これに落ち着きました。
jQuery Mega Drop Down Menu Plugin – Advanced Styling « Design Chemical Lab |
読了時間目安の表示
大分前から実装しているのですが、最近流行らしい?記事に読了時間の目安を表示する方法を紹介します。

以下エントリでは、直接コードを埋め込んでいますが、現在は関数化してfunctions.phpから呼び出して使用しています。
[試] 記事に閲覧所要時間を表示する方法 | 閲覧所要時間の表示により読者の情報収集を効率化 |
セキュリティの強化
URL等のエスケープ処理
WordPressテーマのカスタマイズ時に注意しておきたい事ということで、エスケープ処理のお話です。私が伝えたいことは以下の記事に記載されているので、参照してみて下さい。
現在の使用中のテーマには対応済みなのですが、意外と忘れがちになるので注意が必要です。(カスタマイズ記事の中には抜けている物もあるかもしれません。適宜補完して下さい。)
WordPress を扱う上で憶えておいて欲しい3つのesc #wacja2012 | Simple Colors |
WordPress のテンプレートタグで、そのまま表示を行うものの場合、エスケープなども含めて適切な処理をしてくれますが、カスタムフィールドの入力やURL、フォームなどから受け取る値の出力に関しては、必ずこれらの関数を用いておく必要があります。
おまけ
ここはカスタマイズ方法というか、コンテンツ作成効率化に関するおまけの情報です。
Pocketから簡単に記事作成ができるPocket News GeneratorというWordPressプラグインを作りました。
STINGER大好き!という方は、Stingerに関する日頃の情報収集の中から「WordPressテーマ STINGER週刊ニュース」なんていう記事を簡単に配信できるようになるかもしれません。
[試] これは便利!Pocketに保存したエントリの紹介記事を自動生成するWordPressプラグイン Pocket News Generator |
Pocket News Generatorを実際に使用して作成した記事が以下です。記事作成の所要時間は約10分でした。というわけで、STINGER関連のニュース作成に役立つかも?よければ利用してみて下さい。
[試] Stinger Advent Calendar 2013参加記事紹介 | 有益な情報が目白押し。お見逃しなく! |
まとめ
いかがでしたでしょうか。「SEO対策強化」、「サイト表示速度高速化」、「ユーザビリティ向上」、「セキュリティ強化」の観点で様々なカスタマイズ術を紹介しました。どれか一つでもSTINGERカスタマイズの参考になれば幸いです。
予定していて盛り込めなかった内容が散見されますが、後々補足したいと思います。
最後に、素晴らしいテーマを無料で公開してくださっているENJIさんに感謝の意を示してまとめとしたいと思います。
さてStinger Advent Calendar 2013も残りわずかとなりました。明日の担当は、おりじなるさんです。どのような記事か今から楽しみでなりません。俺の屍をこえていけっ、後は任せたっ!


![[試] WordPressテーマ STINGER3の時代が来た。だからこそその先へ!一歩先行く+αカスタマイズ術 #Stinger-WP](https://marubon.info/wp-content/uploads/OZPA_sutusugataiine-300x185.jpg)

![[試] 手帳リフィルテンプレートを無料公開 | ほぼ日手帳、フランクリンプランナー合わせ技、カスタマイズ可能](https://marubon.info/wp-content/uploads/announcement-release-of-planner-template-01-300x185.jpg)
![[試] これは便利!Pocketに保存したエントリの紹介記事を自動生成するWordPressプラグイン Pocket News Generator](https://marubon.info/wp-content/uploads/intro-wordpress-plugin-pocket-news-generator-01-300x185.png)
![[試] 表示速度改善のその先へ!進化するWordPressプラグイン SNS Count Cache](https://marubon.info/wp-content/uploads/intro-update-wordpress-plugin-sns-count-cache-3-01-300x185.png)
![[試] 記事に閲覧所要時間を表示する方法 | 閲覧所要時間の表示により読者の情報収集を効率化](https://marubon.info/wp-content/uploads/method-display-required-time-to-read-01-300x185.jpg)