[試] Webサイトのデザインにグラデーションを手軽に導入する方法 | あなたのWebサイトにアクセントを

こんにちは、marubon(@marubon_jp)です。
今回は、Webサイトのデザインにグラデーションを手軽に導入する方法を紹介します。
今回紹介するのは、画像を使用する方法ではなく、CSSを使用して実装する方法です。
CSSによるグラデーション実装例
具体的にどのように使えるかというと、以下が実装例です。このサイトの各パーツのヘッダー部分(赤枠で囲んである部分)に使用しています。立体的になっていることが確認できると思います。
CSSを用いてグラデーションを実装する場合の課題
CSSで実装するといっても自分でコードを書くとなると、以下のような課題がありなかなか大変です。
- 色合いのイメージがつかみにくい(何度も調整と確認を繰り返す必要がある)
- グラデーションを実装するCSSのコードが複雑(思った通りのコードを書くのが大変)
- 結果的に時間がかかってしまう
CSSを用いてグラデーションを実装する簡単な方法
そこで今回は、簡単にグラデーションのCSSコードが作成可能なWebサービスを紹介します。以下のような機能を持っており、実際の色合いを確認しながら簡単にコードを作成することができます。このサービスを利用すれば、短時間で思った通りのイメージを作成可能です。
- プレービュー機能
- 豊富なサンプル(プリセット)提供
- GUI上で色合いを確認しながら微調整可能
- CSSコードの自動出力
そのサービスは、以下「Ultimate CSS Gradient Generator」です。
Ultimate CSS Gradient Generator – ColorZilla.com |
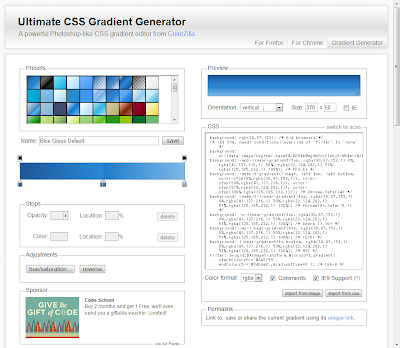
操作画面は以下の様になっています。
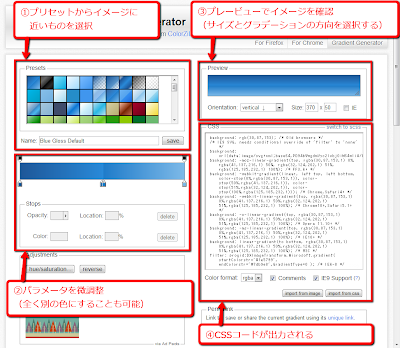
操作方法は、以下の通りです。非常にシンプルなので、画面のコンポーネントのみ説明します。①~④のプロセスをたどればCSSコードが自動出力されるので、④のコードをコピーしてWebページに埋め込めば、プレービューで確認した通りのグラデーションを実装できます。
最後に補足です。実はこのサービスは「ColorZilla Advanced Colorful Goodies」というツールの一部で、Chrome及びFirefoxで拡張機能として提供されています。今回紹介した機能の他に、Webページに使用されている色の分析やカラーコードの確認等、役立つ機能がそろっているのでデザインやWebページを作成される方に非常におすすめです。是非使用してみて下さい。以下にリンクを掲載しておきます。
ColorZilla for Chrome – Eyedropper, Color Picker and much more |
ColorZilla for Firefox – Eyedropper, Color Picker and much more |
まとめ
今回は、Webサイトのデザインにグラデーションを手軽に導入する方法として、「Ultimate CSS Gradient Generator」を紹介しました。また、ChromeとFirefoxの拡張機能として提供されている「ColorZilla Advanced Colorful Goodies」について軽く補足をしました。
後書き
こういうツールがあると楽でいいですね。無料で提供してくれる作成者に頭があがらないmarubon(@marubon_jp)でした。
唐突ですが、ここでお知らせです。
試行錯誤ライフハックのfacebookの出張所を作りました。
試行錯誤ライフハック | Facebook |
気に入って頂けたら「いいね!」を押していただけると頂けると幸いです。





![[試] WordPressテーマ STINGER3の時代が来た。だからこそその先へ!一歩先行く+αカスタマイズ術 #Stinger-WP](https://marubon.info/wp-content/uploads/OZPA_sutusugataiine-300x185.jpg)
![[試] 手帳リフィルテンプレートを無料公開 | ほぼ日手帳、フランクリンプランナー合わせ技、カスタマイズ可能](https://marubon.info/wp-content/uploads/announcement-release-of-planner-template-01-300x185.jpg)
![[試] これは便利!Pocketに保存したエントリの紹介記事を自動生成するWordPressプラグイン Pocket News Generator](https://marubon.info/wp-content/uploads/intro-wordpress-plugin-pocket-news-generator-01-300x185.png)
![[試] 表示速度改善のその先へ!進化するWordPressプラグイン SNS Count Cache](https://marubon.info/wp-content/uploads/intro-update-wordpress-plugin-sns-count-cache-3-01-300x185.png)
![[試] 『理想の手帳探し』の終着駅、『リフィルの自作』をしてみた](https://marubon.info/wp-content/uploads/method-planner-refill-own-composition-01-300x185.jpg)
![[試] パンくずリスト表示カテゴリの悩み解決!カテゴリ選択式パンくずリストの設置方法](https://marubon.info/wp-content/uploads/method-add-breadcrumbs-having-ability-to-select-category-to-display-01-300x185.jpg)
![[試] Twitterのシェア数取得先エンドポイント閉鎖がSNS Count Cacheに与える影響と今後の対応](https://marubon.info/wp-content/uploads/intro-update-wordpress-plugin-sns-count-cache-6-01-300x185.png)