[試] WordPressテーマの自作をしました | WordPressテーマ Organizer
![[試] WordPressテーマの自作をしました | WordPressテーマ Organizer](https://marubon.info/wp-content/uploads/wordpress-theme-own-composition-organizer-01-1024x683.png)
こんにちは、marubon(@marubon_jp)です。
すでに新テーマを使用している状況ですが、自作したWordPressテーマを紹介します。とりあえず、Organizerと命名しました。
スポンサーリンク
アウトライン
本エントリのアウトラインです。
- WordPressテーマ自作の背景
- WordPress自作テーマのゴール
- パフォーマンス最適化
- ユーザビリティ最適化
- SEO対策の強化
- アフィリエイト対応
- スマートフォン対応
- テーマのメンテナンス性の確保
- RSSの著作権保護対策
- まとめ
スポンサーリンク
WordPressテーマ自作の背景
このサイトは、直近まで@ENJIさんが無料で公開して下さっているSEOとアフィリエイトに強いWordPressテーマ Stinger2をカスタマイズして使用していました。
SEO対策とアフィリエイトに強いWordPressテーマ「Stinger」 |
Stinger2は大変すばらしいテーマなのですが、私の独自仕様に修正することが多く、全体把握と今後のカスタマイズしやすさを考慮すると自分のテーマを自作した方が良いように思えてきました。
そこで、Stinger2のよい部分(SEOのコンセプト等)は参考にしながら、一から設計とコーディングを行うことにしました。
WordPress自作テーマのゴール
今回自作したテーマのゴールは以下の通りです。WordPressテーマ Stinger2のコンセプトをベースに、主に「パフォーマンスの最適化」、「ユーザビリティの向上」、「SEO対策の強化」を目指します。
- ユーザビリティ最適化
- ナビゲーションの充実をはかり、ユーザフレンドリーなサイト構成を提供する。
- SEO対策の強化
- SEO対策としては、Stinger2のコンセプトを受け継いだ上で、SEO対策をさらに進める。
- アフィリエイト対応
- Stinger2でも広告用のウィジェットがありましたが、より柔軟な広告コードの設置ができるようウィジェット構成を改善する。
- スマートフォン対応
- スマートフォン用のCSSを作り込み、PC版とほぼ同様のページを表示できるようにする。
- テーマのメンテナンス性の確保
- メンテナンス性を高めるため、テーマのファイル構成、及びCSS設計ををできる限りシンプルなものにする。また、WordPressの非推奨関数等の使用は避ける。
- RSSの著作権保護対策
- RSS無断流用による著作権侵害に対する防護策を適用する。
パフォーマンス最適化
サイト表示の速さは正義です。Yahoo!では、0.4秒遅くなるだけでページトラフィックが5-9%落ちたそうです。逆にShopzillaでは、6秒から1.2秒に表示時間を改善したところ、PVが25%増加したそうです。(出典:The performance business pitch )。
また、Googleが検索順位を決定する一指標としてサイトの表示速度を採用しているため、SEOの観点でもパフォーマンス最適化(サイト表示速度の高速化)は重要と言えます。
このテーマでは、テーマレベルで対応可能なサイト表示高速化施策を適用し、サイト表示速度の底上げを行いました。
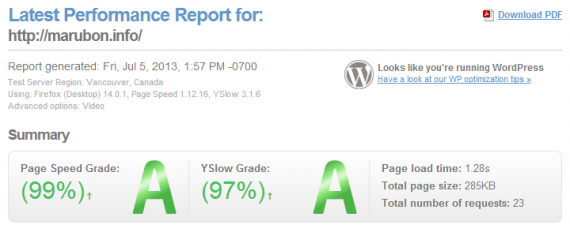
GTmetrixのパフォーマンスレポートを紹介します。GTmetrixは、Google Page SpeedとYahoo! YSlowの両方を使用してページを分析し、パフォーマンス改善に必要な施策の対応状況をスコア化してくれるサービスです。
インフラ側での対応も併せたスコアですが、Aランクを取得することができました。ページの読み込み時間も1.28秒と大分短縮できました。

以下がサイト表示高速化のためにWordPressテーマ内で実施した施策です。
- 画像サイズの最適化
- 画像データ容量の最適化
- 画像のサイズ指定
- JavaScript読み込み位置の最適化
- CSSスプライトの適用
- CSS描画によるアイコン画像の置き換え
- Data URI Schemeの適用
- JQuery 2.0系の利用
- JavaScript読み込みの非同期化
- 不要コード出力の削減
画像サイズの最適化
Retina対応のための意図的な対応は別として、最も表示速度を早くする方法は、表示サイズと同じサイズの画像を用意し、そのサイズで表示することです。
このテーマでは、画像アップロード時に実際に表示サイズにリサイズ(表示するサイズの画像を別に作成)するよう構成しました。
表示サイズと読み込む画像のサイズを一致させることにより、ブラウザによる画像の拡大・縮小のリードタイムを削減しています。
詳細は、以下の記事を参照して下さい。
[試] サイト表示速度を高速化する方法 | 画像最適化による表示速度改善 |
画像データ容量の最適化
上述した画像リサイズにより画像サイズを縮小し、ページの画像読み込みのデータ量を必要最低限に減らしています。またアイコン等の画像は、使用前に圧縮をかけています。
画像のサイズ指定
画像のサイズを指定しないとブラウザがサイズを確認する処理が割り込むため、若干のリードタイムが発生してしまいます。
このテーマでは、原則画像サイズを指定することにより、このリードタイムを排除しています。
CSS読み込み位置の最適化
画面の表示に直接に関わるCSSは可能な限り最初の位置で読み込むことが、レンダリング開始をはやめる上で重要です。
このテーマでは、CSSをhead内で読み込むようにしています。
JavaScript読み込み位置の最適化
JavaScriptは読み込みが始まるとその読み込みが完了して実行されるまでは次のコードの読み込みが始まらず、待ち時間が発生します。よって、画面表示に直接関係のないJavaScriptの読み込みは、動作に問題がない範囲でHTMLの最後(</body>)直前で行う事が望ましいです。
このテーマでは、原則</body>直前でJavaScriptを読み込む様にしています。
CSSスプライトの適用
CSSスプライトは、一般的には複数のファイルとして扱われる画像部品を、1つのファイルにまとめて扱うため、Webページを表示する際にサーバーに対して発せられるHTTPリクエストの数を削減できます。再度HTTPリクエストを行うオーバーヘッドを削減できるため、その分読み込み時間の短縮をはかることができます。
このテーマでは、最少のリクエストで画像を読み込める様に、サムネイル以外の画像にCSSスプライトを使用しています。
詳細は、以下の記事を参照して下さい。
| [試] サイト表示速度を高速化する方法 | CSS Sprite(CSSスプライト)による表示速度改善 |
CSS描画によるアイコン画像の置き換え
一般的にデータ容量が多い画像データを最小限にするため、CSSで描画可能なアイコンは可能な限りCSSで描画しています。
これによりデータ容量の削減とHTTPリクエスト数の削減を行っています。
Data URI Schemeの適用
Data URI Schemeは、画像を個別のファイルとして扱うのではなく、HTMLやCSS等に埋め込む技術です。HTMLやCSS等と画像をまとめることによりHTTPリクエスト数を削減することができるので、その分読み込み時間を短縮することができます。
このテーマでは、効果的と思われる画像にData URI Schemeを適用しています。
JQuery 2.0系の利用
JQueryは1.0系と2.0系が存在し、2.0系は、古いブラウザのサポートをやめることで、1.0系より10%ほどデータ容量が削減されています。
このテーマでは、サイト表示速度を短縮する上では有利なJQuery 2.0系を採用しています。
JavaScript読み込みの非同期化
このテーマでは、JavaScriptの読み込み待ちによるオーバヘッドを削減するため、動作上問題がないスクリプトに関しては、非同期読み込みを行うよう変更しています。
JavaScript、CSSのCDNキャッシュ改善対応
WordPressだとJavaScriptやCSS等のファイルに?ver=のパラメータが付いてしまいますが、一部のCDNではキャッシュしてくれません。
このテーマでは、CDNにJavaScriptとCSSが問題なくキャッシュされる様に?ver=を削除するよう構成しています。
不要コード出力の削減
読み込みデータ容量を可能な限り削減するため、スマートフォン表示時に使用しないコード(サイドバーのフロート用コード等)は、そもそも出力しないようコーディングしています。
ユーザビリティ最適化
ユーザの利便性を向上させるために、以下の対応を行いました。
- スクロールに追従するクリック開閉式のグローバルメインメニューの設置
- 運営者が設定したピックアップ記事のアニメーションスライドショーの設置
- タブ型最新記事一覧の設置
- スクロールに追従するタブ型人気記事一覧の設置(カテゴリー内人気記事一覧を含む)
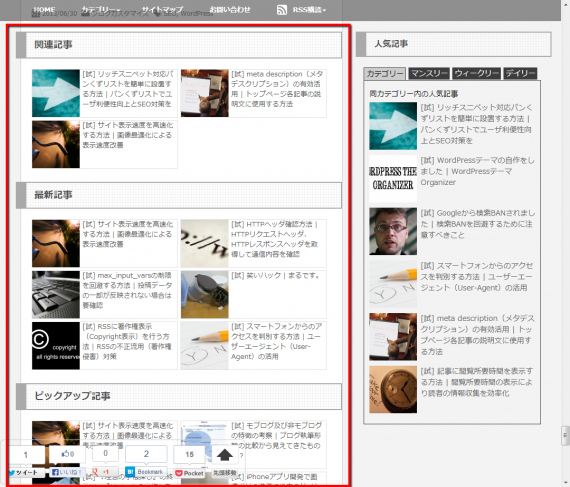
- 個別記事下部への関連記事、最新記事、ピックアップ記事一覧の設置
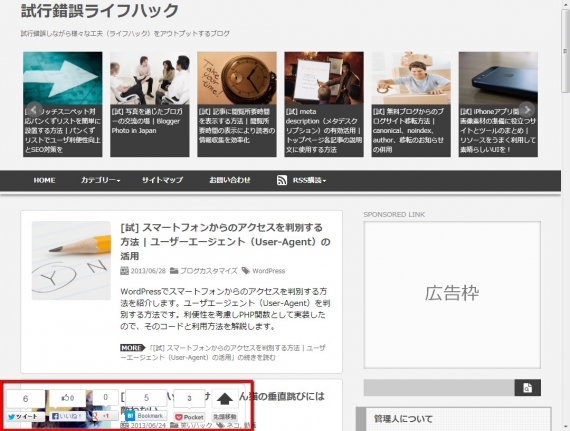
- スクロール追従型SNSボタンの設置
- 個別記事への閲覧所要時間の表示
- ピックアップタグの表示
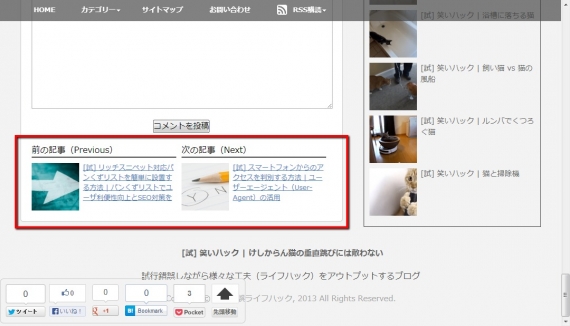
- 個別記事のナビゲーション(前の記事、次の記事)のサムネイル表示
- 表示フォントの最適化、文章の行間幅の最適化
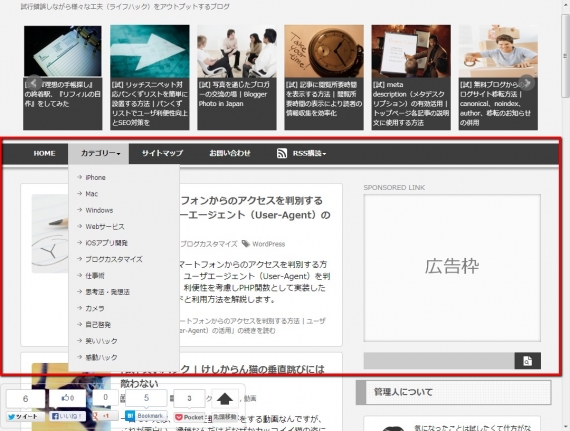
スクロールに追従するクリック開閉式のグローバルメインメニューの設置
クリック開閉式のグローバルメニューを設置しました。カテゴリーなど項目数が多くてもコンパクトに収容することが可能です。
当メニューはスクロール追従型(フローティング型)としたことで、どれだけスクロールしてもメインメニューにアクセスできます。また、ページスクロール時に透過するようにしたため、メニューが追随していても邪魔になりません。

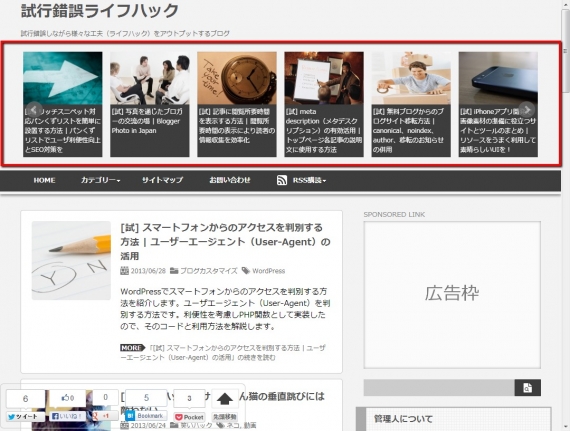
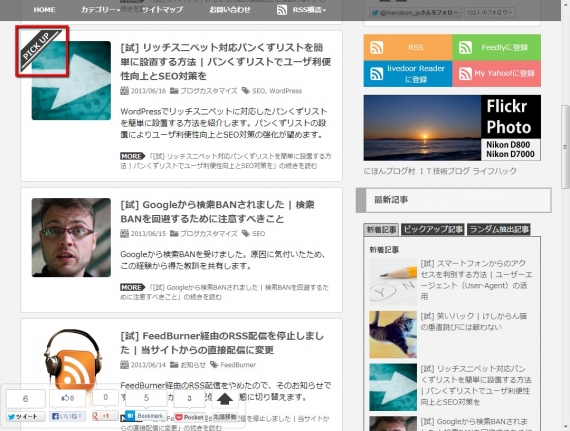
運営者が設定したピックアップ記事のアニメーションスライドショーの設置
執筆者が投稿画面でピックアップ記事として設定した記事を、自動的にスライドショーとして表示する様に実装しました。
このスライドは、自動スクロールだけでなく、PCではクリック、スマートフォンではスワイプによる手動スクロールが可能です。目立つ場所に表示することで、当該記事のPV増加をはかります。

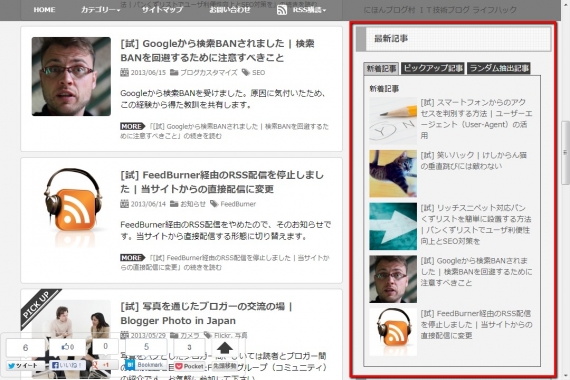
タブ型最新記事一覧の設置
一般的に新着記事だけが表示されているケースが多いですが、管理者のピックアップ、及びランダム抽出による記事一覧を提供する様にしました。
タブ選択型とすることで、無駄なスペースを使わず、コンパクトに収めました。

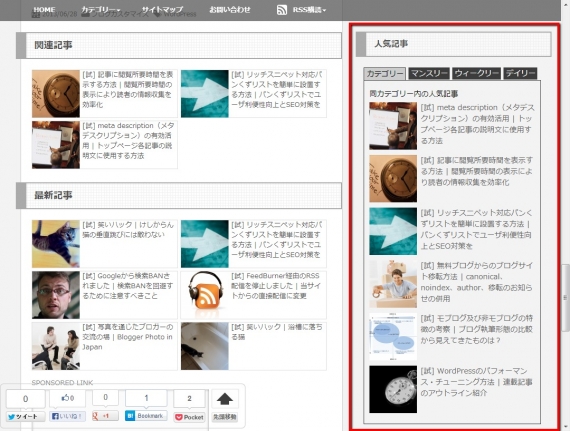
スクロールに追従するタブ型人気記事一覧の設置(カテゴリー内人気記事一覧を含む)
スクロール追従型(フローティング型)の人気記事一覧です。一ヶ月、一週間、一日のアクセスランキング(記事一覧)を表示します。
個別記事、カテゴリのページの場合は、併せて閲覧中のカテゴリ内のアクセスランキングを表示する様にしました。
スクロール追従型のため、一つの記事が読み終わった際に丁度横に表示されます。ユーザのより関心が高いと思われる記事一覧を提供することで、直帰率の低減、サイト内巡回率の改善をはかります。

個別記事下部への関連記事、最新記事、ピックアップ記事一覧の設置
個別記事の下部には、関連記事と最新記事を配置しています。冗長にならないように、2カラムでタイル状に並べています。
記事の下部に関連記事、最新記事、ピックアップ記事を配置することで、直帰率、サイト内巡回率の改善をはかります。
上述したスクロールに追従するタブ型人気記事一覧との組み合わせを念頭に置いたレイアウト設計により、一記事読了時の読者に対する様々な観点での記事同時提案(関連記事、最新記事、ピックアップ記事、人気記事)を可能としています。

個別記事のナビゲーション(前の記事、次の記事)のサムネイル表示
単純にアンカーテキストだけでも良いのですが、見た目をよりよくするためにサムネイルを追加しました。

スクロール追従型SNSボタンの設置
元々Stinger2に存在していた機能ですが、TOPに戻るボタン及びPocketボタンを統合してコーディングしなおしました。
スクロール追従型のため、どこからでも記事をシェアないし、ブックマークすることが可能です。ボタン以外は、透明なため記事閲覧の邪魔になりません。

個別記事への閲覧所要時間の表示
忙しい現代人にとって、記事を読むのに必要な時間が事前にわかるとうれしいもの。個別記事の上部に閲覧所要時間を表示するようにしました。

詳細については、以下の記事を参照して下さい。
[試] 記事に閲覧所要時間を表示する方法 | 閲覧所要時間の表示により読者の情報収集を効率化 |
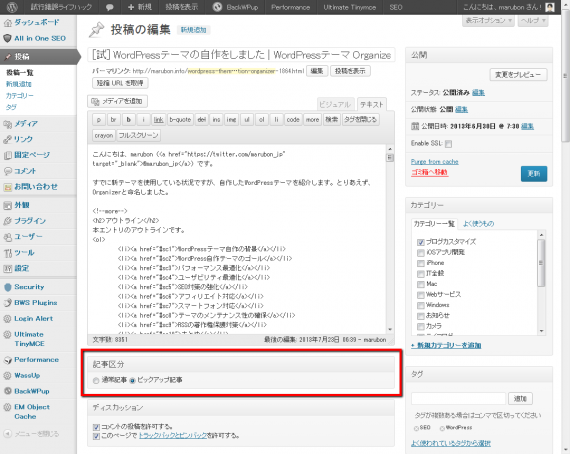
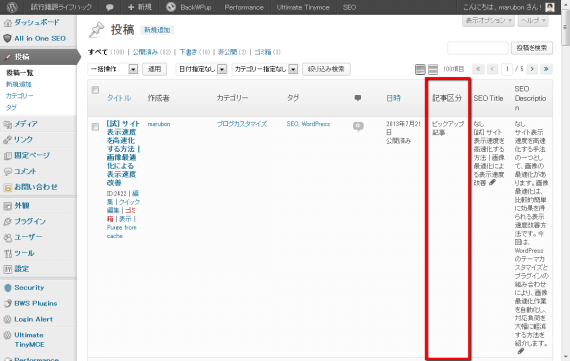
ピックアップタグの表示
管理者がピックアップ記事として選択した記事にピックアップタグを表示するようにしました。一目で管理者が選んだ注目記事だと判別できます。

ピックアップ記事の設定は、以下の様に「投稿の編集」画面の記事区分フィールドから行います。

ピックアップ選定記事は、「投稿一覧」画面の記事区分カラムからも確認できるよう実装しています。

SEO対策の強化
WordPressテーマ Stinger2の大きな特徴は、SEO対策が予め対応されている点です。本テーマでは、Stinger2のSEOコンセプトをベースとしてさらにチューニングを行い、SEO対策をより強化しました。
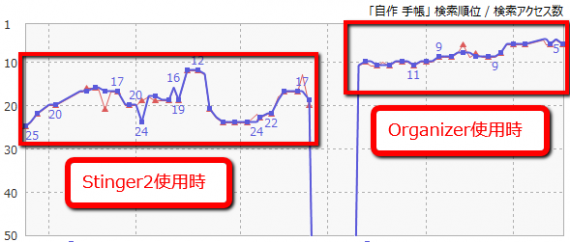
Stinger2使用時と比較して、Googleの検索順位を10位程上げることに成功しました。以下は、検索順位チェックツール GRCの検索順位推移グラフの一例です。本テーマ適用による検索順位の底上げが確認できます。

余談ですが、中盤でランク外になっているのは検索BANを受けたためです。テーマ自作用テストサイトにメインサイト記事の複製データを使用していたのですが、nofollowメタタグを付加するのを忘れた結果、不自然な被リンク増加によるペナルティを受けました。
SEO対策として以下を実施しています。
- HTMLのhタグ配置最適化
- 内部リンクの増強
- リッチスニペット対応パンくずリストの設置
- HTMLの改善(不正なHTMLの削減)
- HTML5の採用
- HTMLの構造化データマークアップの実施
- アーカイブのnoindex化
- 記事リストの概要表示にmeta descriptionを適用
HTMLのtitleの最適化
HTMLのタイトルタグを必要な単語が含まれるよう調整しました。また、HTMLの改善に関連する部分になるのですが、タイトルが重複しないように出力コードを工夫しています。
hタグの配置最適化
Stinger2でもすでに対応されている部分ですが、h1~h6まで有効活用されるよう今回設計したサイト構成に合わせて調整しています。記事の内部以外は、テーマが勝手にSEOを考慮した配置でhタグを出力してくれます。
内部リンクの増強
パンくずリストの設置や各種関連記事、最新記事、人気記事のアンカーテキストによって内部リンクの増強をはかっています。
リッチスニペット対応パンくずリストの設置
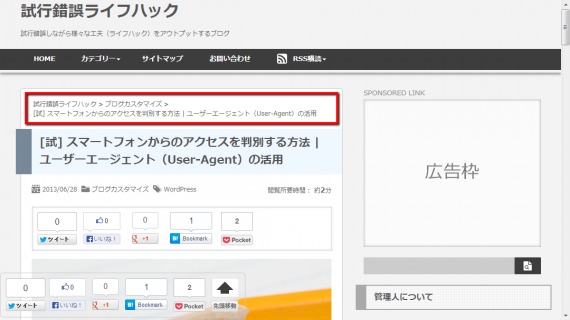
検索結果から記事の概要をつかみやすくするため、リッチスニペットに対応したパンくずリストを出力するようにしています。


詳しくは、以下の記事を参照して下さい。
[試] リッチスニペット対応パンくずリストを簡単に設置する方法 | パンくずリストでユーザ利便性向上とSEO対策を |
HTMLの改善(不正なHTMLの削減)
SEOにおいて、クローラにやさしいHTMLであることは重要です。W3C Markup Validation Serviceを使用して、可能な限りエラーを取り除いています。
HTML5の採用
現状でHTML5の新規要素はSEO的に効果が無いといわれていますが、HTML4と比較してページの論理構造化を推し進められるため、今後のSEOを念頭に置いた場合は対応が望ましいと考えられます。
本テーマでは、今後のSEOを念頭に置き、HTML5(header、footer、main、aside、nav要素等)を用いてページの論理構造化を行っています。
HTMLの構造化データマークアップの実施
まだSEOに効果があるとは言えない状況ですが、最近、構造化データマークアップは注目されており、Googleも構造化データ マークアップ支援ツールを提供し始めました。
このテーマでは、記事を書くだけで自動的に構造化データマークアップがなされる様に、出力コードそのものをschema.orgを使用してマークアップを行っています。
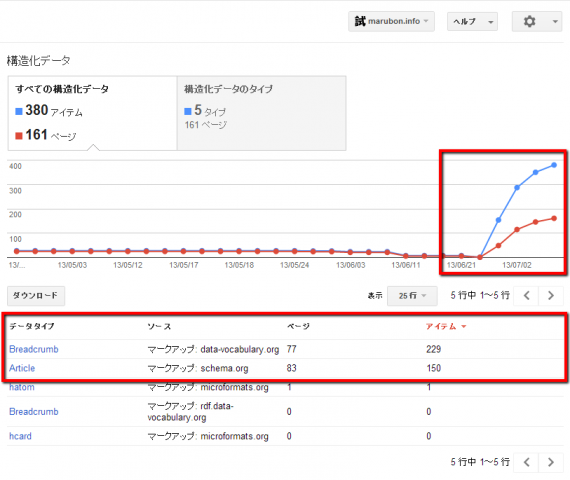
以下は、本テーマ適用後のGoogleの構造化データ認識状況(ウェブマスターツールで確認)です。リッチスニペット対応パンくずリストとこの構造化データマークアップの対応により、自動的にデータが構造化され、かつGoogleに正常に認識されていることがわかります。

アーカイブのnoindex化
検索エンジンから同じような記事を大量に作り上げているサイトと認識されペナルティを受けないように、アーカイブのページはnoindexとしています。
具体的には、タグと日付、執筆者によるアーカイブをnoindex対象としています。カテゴリは、当該ページを有効活用するため、アーカイブの中で唯一index対象としています。
カテゴリを有効活用する為の施策(本テーマの特徴の一つ)は、以下エントリで個別にまとめています。
ブログを運営している方ならPVを増やしたいと誰もが一度は考えたことがあると思います。それには、土台となるコンテンツが必要になります。
一般的にコンテンツの強化には個別記事の増強を考えますが、これまで注目されなかったカテゴリを個別記事と双肩をなすコンテンツとして活用できるとしたらどうでしょうか。
NAVERまとめを中心にまとめ記事が検索上位を台頭する中で、これまで注目されなかったカテゴリをまとめ記事として洗練し、メインコンテンツの一つとして活用する方法を紹介します。
[試] 衝撃!カテゴリをまとめ記事として洗練する方法 | カテゴリ構造化によるSEO対策強化 |
記事リストの概要表示にmeta descriptionを適用
HOMEやカテゴリのページの記事の概要は、記事の抜粋(頭からXX文字等)が用いられることが多いですが、記事に関する本質的な内容ではなく、SEO的にあまり良いとは言えません。
本テーマでは、執筆者が自らまとめた記事の説明文といえるmeta description(意味のある文)を記事の概要として表示する様にしました。これによりSEO的に意味のある文章(キーワード等)の増強ができます。また、ユーザにとっては記事の要約文が提供されることとなり、記事の先頭からの抜粋と比較して概要がつかみやすくなります。
詳細は、以下の記事を参照して下さい。
[試] meta description(メタデスクリプション)の有効活用 | トップページ各記事の説明文に使用する方法 |
アフィリエイト対応
Stinger2でも広告用ウィジェットは存在していたのですが、別々のコードをより柔軟に設定できるよう広告用ウィジェット(エリア)を3つ構成にしました。
スマートフォン対応
スマートフォンで読みやすい様にCSSを最適化しています。PC版とほぼ同様のフォーマットで読むことができます。また各種ナビゲーションもPC版と同様のものを利用でき、ユーザビリティも確保できるよう配慮しました。
その他、パフォーマンス最適化で少し触れましたが、十分とは言えない回線速度に対応するためスマートフォンでの表示時に使用しないコードは、そもそも出力しない様に配慮しています。


テーマのメンテナンス性の確保
WordPressテーマの構成ファイルとCSS設計を可能な限りシンプルにしています。また、継続してカスタマイズしやすい様にコメントを極力入れるよう配慮しました(尚、他のサイト表示速度高速化対応によりコメントを自動削除しているため、クライアント側でコメントは確認できません)。
さらにWordPressのテーマチェックプラグイン「Theme-Check」でチェックを行い、非推奨関数等を使用しないよう配慮しています。
RSS流用による著作権侵害対策
RSS流用による著作権侵害の防護策の一環として、本テーマでは自動的に「RSSへの著作権表示」がなされる様に構成しています。プラグイン等は必要ありません。
パクリサイト運営者に対する著作権侵害の注意喚起を行うとともに、SNS等を通じたパクリサイト早期発見のきっかけを作ります。
詳細については、以下の記事を参照して下さい。
[試] RSSに著作権表示(Copyright表示)を行う方法 | RSSの不正流用(著作権侵害)対策 |
まとめ
WordPressテーマ Stinger2のコンセプトをベースに、主に「パフォーマンスの最適化」、「ユーザビリティの向上」、「SEO対策の強化」を目指したWordPressテーマ Organizerについて紹介しました。
ちなみに本テーマは、気兼ねせずに自分が自由にカスタマイズできること目的としており、今の所配布は考えていません。あらかじめご了承ください。
今回は、何をしたか「What」について紹介しており、どうやって実装したか「How」についてはあえて言及しませんでした。ブログカスタマイズに関する今後の記事の中で補足していきたいと思います。




![[試] WordPressテーマ STINGER3の時代が来た。だからこそその先へ!一歩先行く+αカスタマイズ術 #Stinger-WP](https://marubon.info/wp-content/uploads/OZPA_sutusugataiine-300x185.jpg)

![[試] 手帳リフィルテンプレートを無料公開 | ほぼ日手帳、フランクリンプランナー合わせ技、カスタマイズ可能](https://marubon.info/wp-content/uploads/announcement-release-of-planner-template-01-300x185.jpg)
![[試] これは便利!Pocketに保存したエントリの紹介記事を自動生成するWordPressプラグイン Pocket News Generator](https://marubon.info/wp-content/uploads/intro-wordpress-plugin-pocket-news-generator-01-300x185.png)
![[試] 表示速度改善のその先へ!進化するWordPressプラグイン SNS Count Cache](https://marubon.info/wp-content/uploads/intro-update-wordpress-plugin-sns-count-cache-3-01-300x185.png)
![[試] 『理想の手帳探し』の終着駅、『リフィルの自作』をしてみた](https://marubon.info/wp-content/uploads/method-planner-refill-own-composition-01-300x185.jpg)
![[試] 『4行 + 1行日記』のススメ](https://marubon.info/wp-content/uploads/fosterage-4-plus-1-diary-01-300x185.jpg)
![[試] 記事に閲覧所要時間を表示する方法 | 閲覧所要時間の表示により読者の情報収集を効率化](https://marubon.info/wp-content/uploads/method-display-required-time-to-read-01-300x185.jpg)
![[試] 写真から簡単に鉛筆画を作成する方法](https://marubon.info/wp-content/uploads/method-create-pencil-drawing-from-photo-01-300x185.jpg)
![[試] マインドマップ作成ツール(FreeMind)のススメ](https://marubon.info/wp-content/uploads/promotion-mindmap-tool-freemind-01-300x185.jpg)