[試] 表示速度でお悩みの方に。WordPressプラグイン Unveil Lazy Loadアップデートのお知らせ
![[試] 表示速度でお悩みの方に。WordPressプラグイン Unveil Lazy Loadアップデートのお知らせ](https://marubon.info/wp-content/uploads/intro-update-wordpress-plugin-unveil-lazy-load-improving-page-load-time-01.png)
遅いより速いとうれしいサイト表示速度。
画像の遅延読み込みを用いて表示速度を改善するWordPressプラグイン Unveil Lazy Loadの新バージョンをリリースしたのでお知らせします。
スポンサーリンク
アウトライン
Contents
スポンサーリンク
Unveil Lazy Loadとは
画像の遅延読み込みにより、HTTPリクエスト数と読み込みデータ量を削減し、表示速度を改善するWordPressプラグインです。
詳細は、以下を参照して下さい。
[試] 速いは正義!WordPressプラグイン Unveil Lazy Load | 表示速度改善のためのこだわり施策を適用 |
新バージョンの改善ポイント
読み込みデータ量のさらなる削減と画像の描画開始を早めることにより、前バージョンと比較して表示速度の高速化をはかりました。
読み込みデータ量の削減
当プラグインで採用している画像遅延読み込みのためのjQueryプラグイン Unveil.jsのロジックを最適化し、前バージョンと比較して約30%の読み込みデータ量の削減を実現しました。
以下は、代表的なWordPressプラグイン Lazy LoadやBJ Lazy LoadとのjQueryプラグインの読み込みデータ量の比較です。Unveil Lazy Loadは、読み込みデータ量を最大で80%削減(BJ Lazy Load比)できています。
| WordPressプラグイン | Lazy Load(Ver 0.5) | BJ Lazy Load(Ver 0.6.10) | Unveil Lazy Load(Ver 0.1.3) | Unveil Lazy Load(Ver 0.2.0) |
|---|---|---|---|---|
|
jQueryプラグイン 読み込みファイル数 |
2 | 1 | 1 | 1 |
|
jQueryプラグイン 読み込みデータ量 |
2.19KB | 2.87KB | 0.87KB | 0.60KB |
画像描画開始の高速化
Unveil.jsのロジックを改善することにより、画像の描画が可能な限り早く開始されるよう修正しました。体感速度的に速くなっています。
プラグイン導入による効果
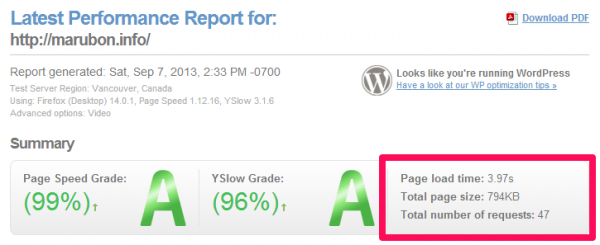
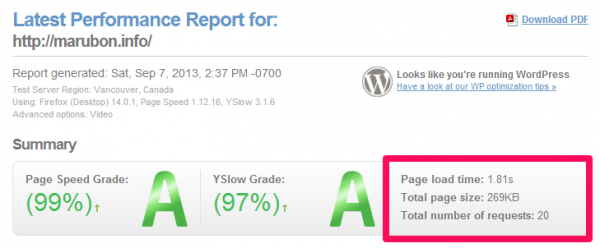
参考までですが、Unveil Lazy Load導入による当サイトの表示速度改善効果を紹介します。GTMetrixにて計測した結果です。
- 読み込みデータ量: 約500KB削減(794KB→269KB)
- HTTPリクエスト数: 約半分に削減(47リクエスト→20リクエスト)
- ページ読込時間: 約2秒短縮(3.97秒→1.81秒)
Google Page SpeedとYSlowのスコアがほとんどかわっていませんが、これは当サイトがそもそも画像の最適化を行っていて、一度に読み込む画像数削減によるスコア上の改善効果が薄いためです。
画像数が多く、画像の圧縮ができていなかったり、画像サイズの最適化ができていないサイトの場合は、大幅に改善されると思います。
とはいっても、効果の度合いはサイトの特性に依存するので参考情報ととらえて下さい。
プラグイン導入前のスコア

プラグイン導入後のスコア

Unveil Lazy Loadのダウンロード
以下、wordpress.orgよりダウンロードできます。インストール方法等は、冒頭で紹介したエントリを参照して下さい。
WordPress › Unveil Lazy Load « WordPress Plugins |
まとめ
遅いより速いとうれしいサイト表示速度。
画像の遅延読み込みを用いて表示速度を改善するWordPressプラグイン Unveil Lazy Loadの新バージョンを紹介しました。
無料ですので興味を持たれた方は、是非とも試してみて下さい。

![[試] WordPressテーマ STINGER3の時代が来た。だからこそその先へ!一歩先行く+αカスタマイズ術 #Stinger-WP](https://marubon.info/wp-content/uploads/OZPA_sutusugataiine-300x185.jpg)

![[試] 手帳リフィルテンプレートを無料公開 | ほぼ日手帳、フランクリンプランナー合わせ技、カスタマイズ可能](https://marubon.info/wp-content/uploads/announcement-release-of-planner-template-01-300x185.jpg)
![[試] これは便利!Pocketに保存したエントリの紹介記事を自動生成するWordPressプラグイン Pocket News Generator](https://marubon.info/wp-content/uploads/intro-wordpress-plugin-pocket-news-generator-01-300x185.png)
![[試] 表示速度改善のその先へ!進化するWordPressプラグイン SNS Count Cache](https://marubon.info/wp-content/uploads/intro-update-wordpress-plugin-sns-count-cache-3-01-300x185.png)
![[試] 高音質プレーヤーで音楽を楽しむ | 高音質ソフトでPCオーディオをレベルアップ](https://marubon.info/wp-content/uploads/method-improve-sound-quality-with-music-player-01-300x185.jpg)
![[試] 記事に閲覧所要時間を表示する方法 | 閲覧所要時間の表示により読者の情報収集を効率化](https://marubon.info/wp-content/uploads/method-display-required-time-to-read-01-300x185.jpg)