[試] Blogger™ ウェブ パブリッシング サービスのブログにTwitterウィジェットを追加する方法

こんにちは、marubon(@marubon_jp)です。
Twitterのガジェットを追加するのにかなり時間を要してしまいました。
ブログ超初心者ということも理由にあるのですが、備忘の意味も含め方法をメモしておきます。
追加方法の概要は下記の通りです。
- Twitterサイトでウィジェットを作成します。
- Blogger™ ウェブ パブリッシング サービスのレイアウトエディタからウィジェットを追加します(コードを埋め込む)。
何の変哲もない流れなのですが、注意事項もあるので具体的に見ていきましょう。
- Twitterサイトでウィジェットを作成します。
- Twitter(https://twitter.com)にログインします。
- Twitter右上の「設定とヘルプ」を選択し、「設定」をクリックします。
- 左メニューから「ウィジェット」を選択し、右上の「新規作成」をクリックします。
- 作成するウィジェットの設定項目が表示されるので、必要項目を埋めていきます。ここで重要なのは、「ドメイン」の部分で自分のブログのhttp://以下を追記する事です。私のアカウントの場合は、marubon.blogspot.jpですね。ここを間違えるとウィジェットを配置できてもタイムラインが全く表示されま せん。「変更を保存」をクリックすると必要なコードが自動生成されるので、クリップボードにコピーしておきます(Blogger™ ウェブ パブリッシング サービスのサイトで貼り付けま す)。
- Blogger™ ウェブ パブリッシング サービスのレイアウトエディタからを追加します。
- Blogger™ ウェブ パブリッシング サービスのホームページ(http://www.blogger.com/home)に行き、「レイアウト」をクリックします。
- レイアウトのページに遷移するので、ウィジェットを追加したい場所で「ガジェットを追加」をクリックします。
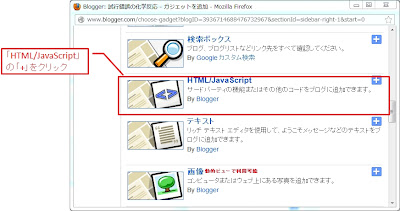
- 追加するガジェットを選択するダイアログが表示されるので、「基本」タブをクリックします。
- 下の方にスクロールさせて行き、「HTML/JavaScript」の「+」をクリックします。
- コードの入力画面が表示されるので、上記”1 – iv”でクリップボードにコピーしたコードを貼り付け、「保存」をクリックします。
- レイアウト画面にてウィジェットが追加されたことを確認し、「配置の保存」をクリックします。
- ブログの画面を表示し、Twitterのウィジェットが正常に動作していることを確認します。以上で終了です。











![[試] WordPressテーマ STINGER3の時代が来た。だからこそその先へ!一歩先行く+αカスタマイズ術 #Stinger-WP](https://marubon.info/wp-content/uploads/OZPA_sutusugataiine-300x185.jpg)
![[試] 手帳リフィルテンプレートを無料公開 | ほぼ日手帳、フランクリンプランナー合わせ技、カスタマイズ可能](https://marubon.info/wp-content/uploads/announcement-release-of-planner-template-01-300x185.jpg)
![[試] これは便利!Pocketに保存したエントリの紹介記事を自動生成するWordPressプラグイン Pocket News Generator](https://marubon.info/wp-content/uploads/intro-wordpress-plugin-pocket-news-generator-01-300x185.png)
![[試] 表示速度改善のその先へ!進化するWordPressプラグイン SNS Count Cache](https://marubon.info/wp-content/uploads/intro-update-wordpress-plugin-sns-count-cache-3-01-300x185.png)
![[試] 『理想の手帳探し』の終着駅、『リフィルの自作』をしてみた](https://marubon.info/wp-content/uploads/method-planner-refill-own-composition-01-300x185.jpg)
![[試] パンくずリスト表示カテゴリの悩み解決!カテゴリ選択式パンくずリストの設置方法](https://marubon.info/wp-content/uploads/method-add-breadcrumbs-having-ability-to-select-category-to-display-01-300x185.jpg)
![[試] Twitterのシェア数取得先エンドポイント閉鎖がSNS Count Cacheに与える影響と今後の対応](https://marubon.info/wp-content/uploads/intro-update-wordpress-plugin-sns-count-cache-6-01-300x185.png)